CSS中设置背景图片的用法与注意事项
”背景图“ 的搜索结果
Finalshell背景图
标签: 背景图片 纯色
Finalshell背景图
本章就给大家介绍css怎样设置背景图片。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 更多相关视频: 0基础前端利用『HTML+CSS』制作你喜欢的暗黑破坏神网页开发:BV1C54y1X7ro 前端发展...
首先,导入相关的包:import java.awt.BorderLayout;import java.awt.Container;import javax.swing.ImageIcon;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JPanel;...
灰色科技PPT背景图片
标签: 灰色背景图片
这是一张灰色科技PPT背景图片; 关键词:灰色渐变幻灯片背景图片,电子线路、01二进制码PowerPoint背景图片,.jpg格式;
在CSS中,如果你想让背景图片自适应元素的大小,你可以使用。应该被替换为你想要应用背景图片的元素的选择器。应该被替换为你的图片文件的路径。
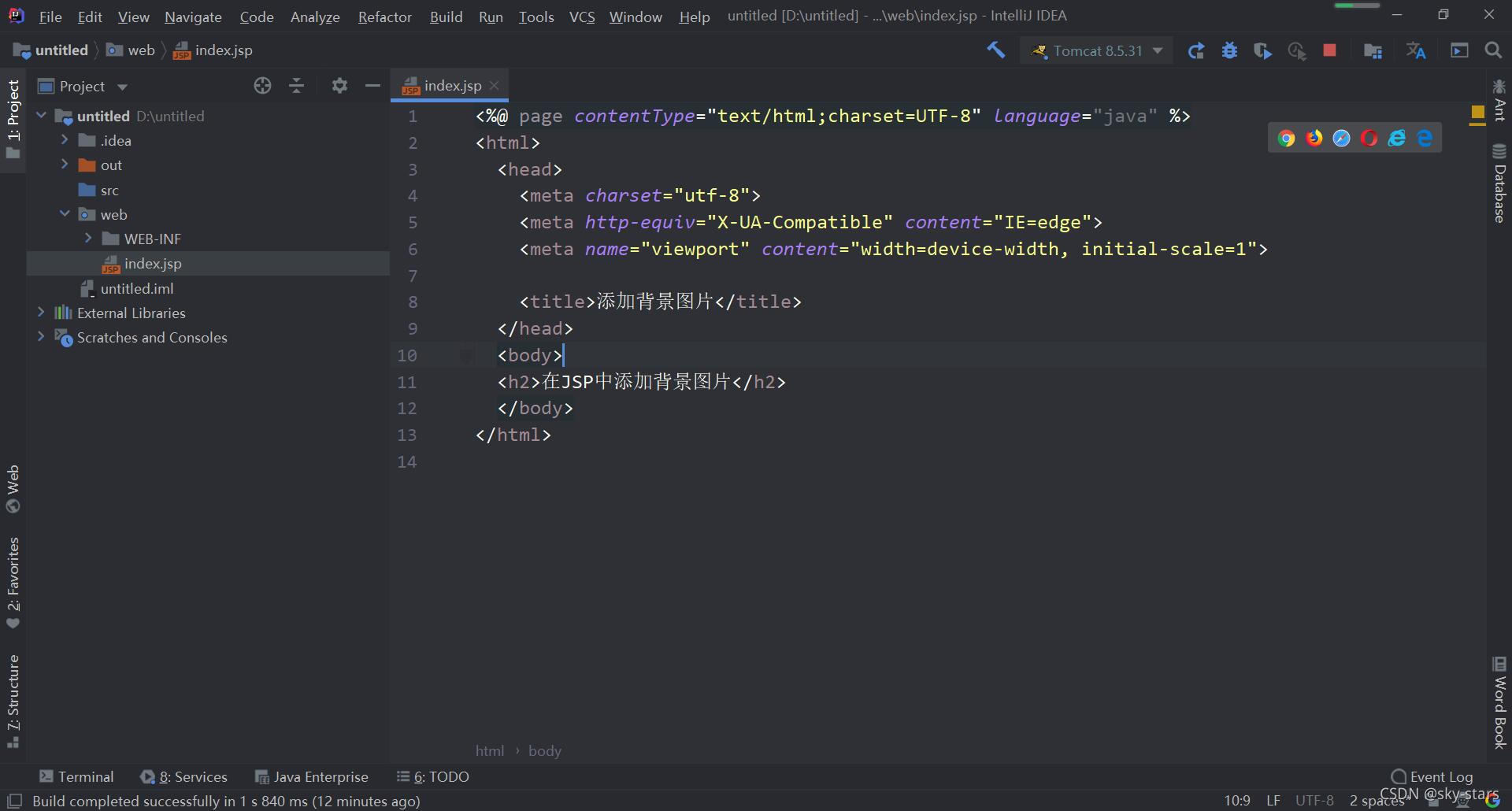
在前端开发过程中,为了页面的美观,往往都会给html页面添加背景图片。...css background属性就是专门设置背景的属性,可以设置背景色,也可以设置背景图片。下面看看background可以设置的属性:background-...
IDEA背景图片集
标签: idea 背景图 background
===========本文共1500字================CSS盒子模型---边框内容区域边框box-shadow: none;边框宽度 border-width边框样式 border-style边框颜色 border-color复写属性:宽度、样式、颜色圆角 border-radius 取值...
Qt 设置窗口背景图片的几种方法实例
标签: 后端
2016-07-08 00:20齐晓彬 客户经理一、网页单色背景 - TOP如果纯颜色的网页背景,只需要对body设置background背景颜色即可body{...高度合适的图片作为背景素材,如下图:切出这样一个竖条图片素材作为背景素...
背景图属性
标签: html css javascript
.引入背景图片:background-image:url(); png支持背景透明,jpg不支持背景透明。 设置背景图片大小:background-size 6.背景图片的显示原则 ...a....背景图:属于网页的表现,背景图上可以显示文字、
曾经在html中编写网页的时候, 将外部的css样式表链接到网页中,其它像:background-color . padding , margin 等都可以正常起作用,但就是background-image不起作用,而且有时一气之下将background-image:url(“”...
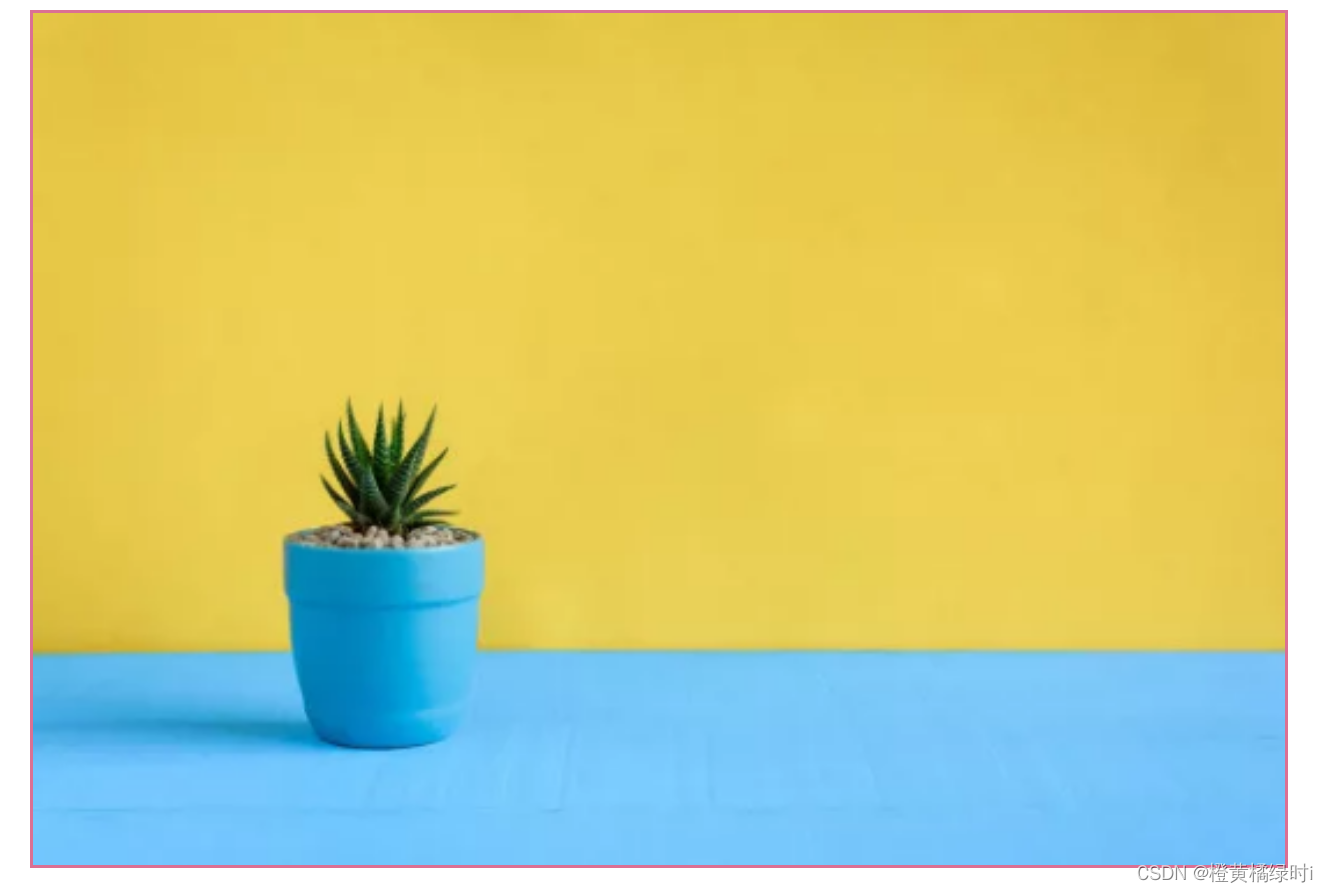
学习编程是一个漫长的过程,设置一个自己喜欢的背景图片,可以给我们的学习过程添加一些乐趣。
【代码】HTML背景图全屏显示。
vue.js怎么改背景图片·怎么改变了背景图片,vue.js改变背景图片的方法:通过内嵌样式引入样式,使用[require ()]方法,代码为[div :style=’leftBg’/div]。[相关文章推荐:vue.js]vue.js改背景图片的方法:在Vue...
推荐文章
- 台式计算机有没有无线连接模块,台式机能不能连接wifi_台式机怎么连接wifi-程序员宅基地
- OpenGLES编程思想-程序员宅基地
- linux命令行去掉滴滴声_linux一直叮叮叮-程序员宅基地
- Java从零开始 第10.5讲 面向对象的习题课_编写一个测试类booktest,创建几个book对象,并打印它们的字符串表示,同时判断-程序员宅基地
- Spark伪分布安装(依赖Hadoop)_下载spark的hadoop依赖-程序员宅基地
- TCP/IP 是用于因特网 (Internet) 的通信协议_广泛应用在internet中的tcp/ip的网络管理主要使用的是 ____协议。 (填空题)-程序员宅基地
- java中的一些经典算法_java中temsize+=1运算-程序员宅基地
- Linux习题简答题_linux中,第一个普通用户的uid为____。-程序员宅基地
- 【路径规划】基于matlab粒子群算法新型概率密度无人机作战路径规划【含Matlab源码 2620期】_已知目标出现概率热图matlab无人机路径规划-程序员宅基地
- navicat执行.sql文件_navicat执行sql文件-程序员宅基地