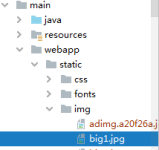
访问静态资源中的图片(就是放在static文件夹中的图片) 静态资源存放一些页面需要频繁加载且一般不是由用户所定义的,所以一般存放在哪里就不会变化,文件夹名为定义为 static,位置在 你的 app下 访问方式: 在...
”访问图片“ 的搜索结果
大家可否遇到过 npm run build 打包后,项目在线上运行时,资源文件 (图片、图标)不显示 的问题, 接下来,我给大家分享一下我的解决方案~ 1.检查打包后dist中的css文件 打开此文件后你会头晕,因为都是打包压缩过...
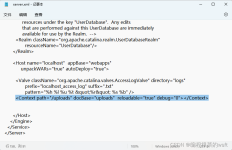
一.配置tomcat 虚拟路径 1.打开tomcat 安装路径 apache-tomcat-8.0.49\conf 包下文件server.xml 2.添加虚拟路径,context可以设置多个 <Host name="localhost" appBase="webapps8" unpackWARs="true" autoDeploy...
主要介绍通过springboot项目访问除项目根目录之外的其它目录的图片。后面的三种方法会在这两天陆续更新,因为在上班,空闲时间总结工作中遇到的这种小问题解决方式,将其分享出来。
使用jsp页面展示网络路径的图片出现乱码问题,如图: 需要在tomcat的server.xml配置文件中添加一个属性:URIEncoding=”UTF-8″ ,修改之后... 您可能感兴趣的文章:nginx配置访问图片路径以及html静态页面的调取方法ph
alias指定的路径是location的别名,不管location的值怎么写,资源的真实路径都是 alias指定的路径通过:ip + port + 文件路径 + 文件名访问文件例如:http://127.0.0.0:8080/file/image/image.jpg图片实际存储路径:...
一般来说,你点击share后,是这样的,它会带上很长一串签名。 ...
root和alias的区别 root解析时包含location后面的url; alias解析时location不包含后面的url;
访问图片跨域问题处理
标签: java
一.配置tomcat 虚拟路径1.打开tomcat 安装路径 apache-tomcat-8.0.49\conf 包下文件server.xml2.添加虚拟路径,context可以设置多个unpackWARs="true" autoDeploy="true">prefix="localhost_access_log" suffix=...
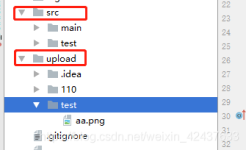
首先说明一下我的图片所放位置,接下来用三种方式访问图片: 第一种方式:static static静态资源文件访问,原样输出,不参与打包; 在打包结束后若路径出现问题,找到config中的index.js,进入后将bulid中的...
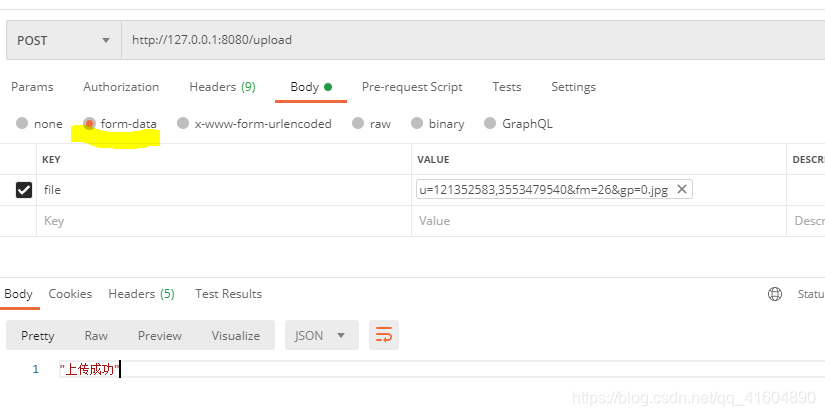
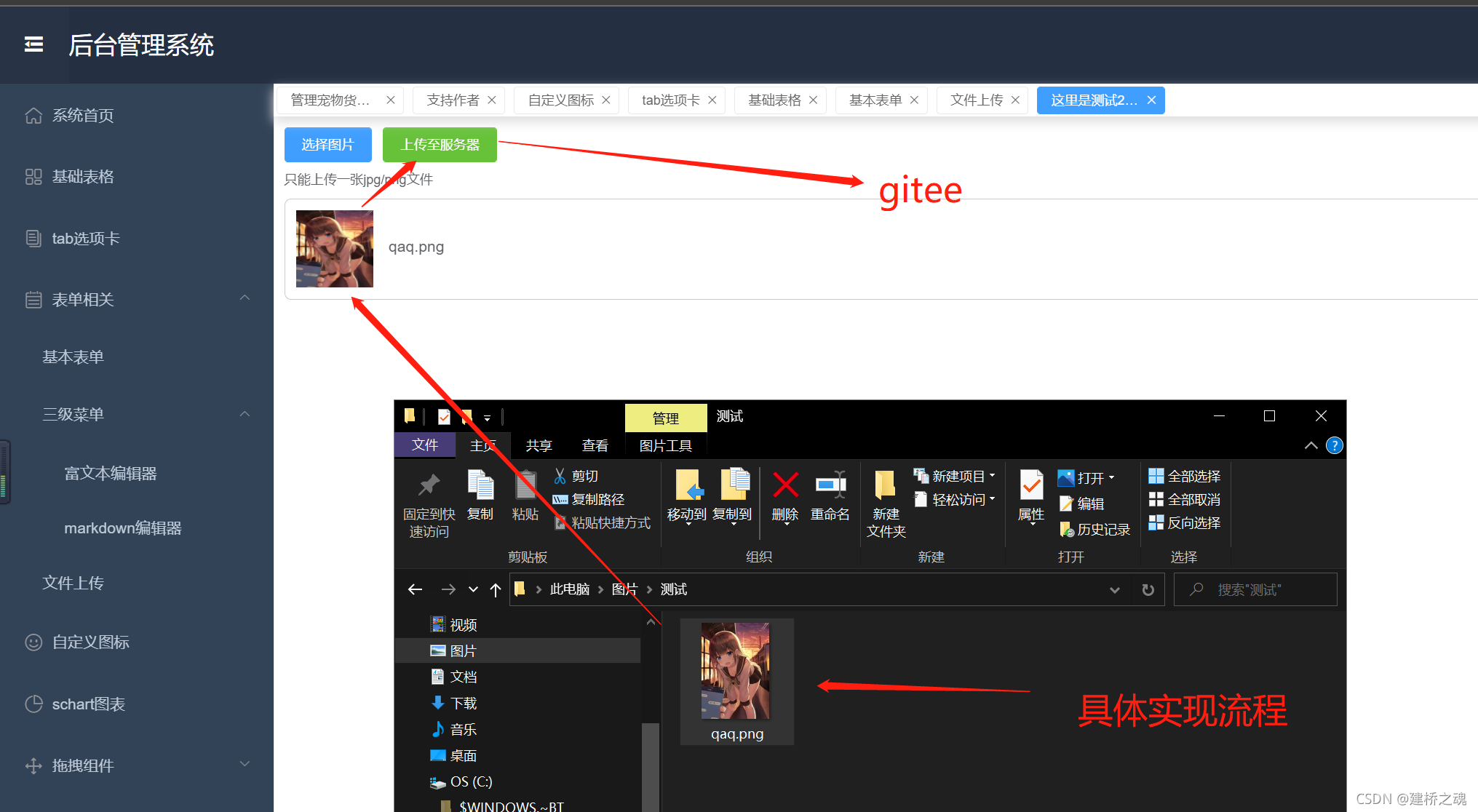
使用SpringBoot访问图片
跨域确实是个很烦的问题,看到一篇不错的文章记录一下~~
HTML5解决跨域问题由于浏览器的同源策略,网络连接的跨域访问是不被允许的...目前最常用的跨域方案是动态加入script标签,这多少有点hack的意味,跨域访问似乎一直没有什么安全且光明正大的办法。终于,HTML5提供的...
在写前后端项目时遇到一个问题,单独访问图片链接没问题,但是项目启动在网页上点击图片访问出现304状态码,还是绿色的状态,以为是缓存造成的,清除缓存后发现还是304.看了下标头信息发现是text/html的,就一直在...
saas平台通过文件服务模块上传文件,通过nginx代理访问图片,一一开始也是很懵,文件找不到,后来通过配置文件发现是通过nginx实现文件的访问。 以下是我的访问配置 图片存放地址 访问图片地址 我的配置说明 ...
环境:图片资源放在tomcat服务器上,vue获取到图片名后拼接路径访问 一般的拼接方式: :src="`http://localhost:8090/ShopMallApi/img/${i.PRO_IMAGES}`" src前面千万别漏了冒号,上面双引号里面的那符号是tab键...
最重要的两点:1、配置nginx开放端口80和443 2、找到nginx对应的文件地址(默认地址为/usr/local/nginx) 1、通过openssl生成rsa非对称密钥 创建一个文件夹,推荐在直接在conf或者在conf下建一个文件夹存放密钥 ...
一、确保为web项目,创建WebConfig 继承 WebMvcConfigurationSupport 或 实现 WebMvcConfigurer 说明: SpringBoot2.0 配置WebMvc 需extends WebMvcConfigurationSupport或WebMvcConfigurer Spring Boot中只能有一...
先说下解决方法: 在HTML代码的head中添加一句,后面再说下原理。 <meta name="referrer" content="no-referrer" /> http请求中的referrer http请求体的header中有一个referrer字段,用来表示发起http请求的...
推荐文章
- vue 项目中添加DES加密-程序员宅基地
- 十进制,二进制,八进制,十六进制之间转换-程序员宅基地
- 域控制器常用组策略功能配置说明_在用户策略处理过程中遇到下列警告:windows无法应用deployed printer conne-程序员宅基地
- SpringBoot2.x系列教程之SpringBoot2.x配置大全04_DataSource配置_spring.datasource.connection-timeout-程序员宅基地
- Python番外篇:爬取国际空间站实时经纬度 并用Pygame可视化位置_国际空间站数据获取-程序员宅基地
- docker运行WRF测试_用docker可以跑wrf模式吗-程序员宅基地
- 使用双分支条件语句编程,计算并输出两个整数的最大值。_使用双分支条件语句编程,计算并输出两个整数的最大值。 **输入格式要求:"%d,%d-程序员宅基地
- php学习基础篇之对HTML页面里标签代码含义的讲解_php里html代表什么-程序员宅基地
- MySQL5.7.15安装教程_mysql-5.7.15-程序员宅基地
- 小程序项目:基于微信小程序的校园二手交易——计算机毕业设计_校园二手交易小程序运营成果-程序员宅基地