”跨域“ 的搜索结果
跨域 浅谈
标签: javascript 面试
前后端跨域问题
标签: java spring boot
了解跨域概念,同源策略,以及如何解决跨域问题
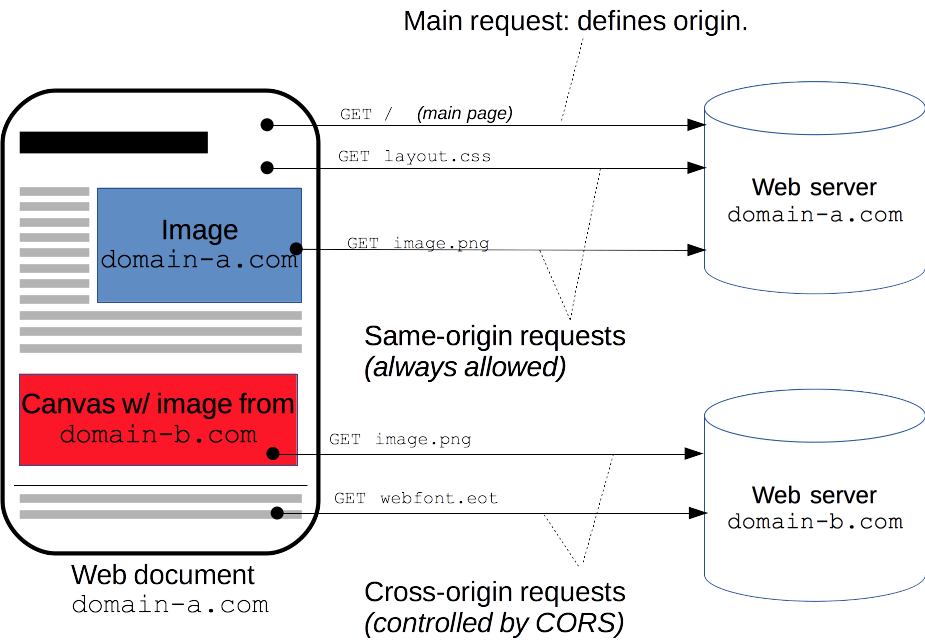
后端处理跨域问题 什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。 所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子: ...
前文介绍了:Spring 处理跨域问题的三种方案 现在来看看 Spring Security 的跨域问题解决方案,共有三种方案。(摘自《深入浅出Spring Security》) 在实际项目使用中,推荐使用第三种方案!!!(11.3.3 专业解决方案)...
uniapp跨域 方法一 // 配置文件manifest.json "h5": { "router": { "base": "./", "mode": "hash" } //跨域 "devServer": { "https": false, "port": 8080, "disableHostCheck": true , ...
Jquery跨域访问Web服务的demo源码
js跨域解决方案
1. 跨域 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的 2. 解决跨域的方式 1.通过jsonp跨域 2.document.domain + iframe跨域 3.location.hash + iframe 4.window.name + iframe跨域...
java后端进行跨域的几种方式(包括controller的单个跨域、项目所有接口整体跨域)
windows11上,设置Chrome浏览器,支持请求跨域
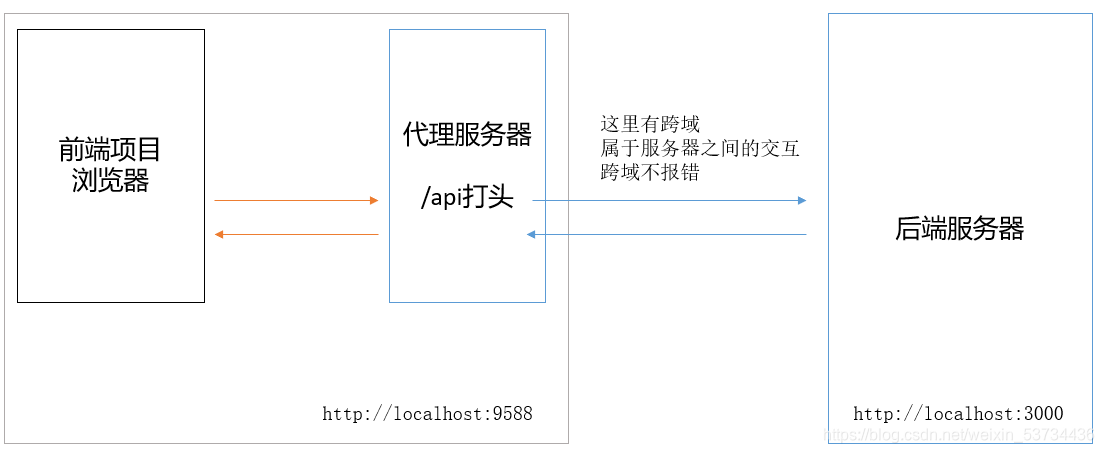
一、前言当我们进行开发时,经常会遇到跨域问题,这种情况常见的话一般分为以下几种:1、后台无法开放访问域,当我们调用接口时就会被浏览器拦截。2、前后端分离,前端资源与后台数据库处于不同的服务器中。 当...
本地运行一个项目,但是要访问外域的api接口,存在跨域问题,下面这篇文章主要给大家介绍了关于如何使用Nginx解决跨域问题的相关资料,文中介绍的非常详细,需要的朋友可以参考下
iframe 与主框架相互访问例子,包含同域访问,跨域访问例子。
【代码】SpringBoot 实现跨域的六种方式。
JSONP跨域的原理
标签: 前端 javascript html
JSONP跨域请求
这里提供两种解决方案,都是基于后端跨域访问的配置,前端不作任何允许跨域访问的设置,因为试过无效。注意,import axois,我们引入的不是官方的aoixs库,而是自定义的axios.(1)axios 是一个基于promise的HTTP库...
Vue跨域解决方法
标签: vue.js 前端 javascript
vue跨域
vue 配置跨域访问
标签: vue.js 前端 javascript
npm install axios -S 或 cnpm install axios -S。1、在vue.config.js里配置。在main.js或者单独组件中引用。一、使用axios发送AJAX请求。1、安装axios并引入。2、引入使用axios。
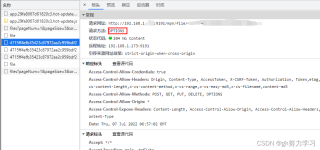
使用PostMan进行跨域测试
推荐文章
- 【UBUNTU】ubuntu18.04安装及更新_ubuntu18更新-程序员宅基地
- OpenSSL心脏滴血漏洞(CVE-2014-0160)_openssl漏洞的原因是-程序员宅基地
- 数据结构实验-哈夫曼编码_待编码数据-程序员宅基地
- dataframe的索引遍历_pandas | 如何在DataFrame中通过索引高效获取数据?-程序员宅基地
- 位置传感器_lbk位置传感器-程序员宅基地
- dubbo 报错:java.lang.NoClassDefFoundError: org/I0Itec/zkclient/exception/ZkNoNodeException_dubbo nested exception is java.lang.noclassdeffoun-程序员宅基地
- Spring Boot 2.x 整合 ShardingSphere 5.0.0 实现分库分表_整合shardingsphere-jdbc-core-spring-boot-starter-程序员宅基地
- 表白编码C语言,C语言告白代码,一闪一闪亮晶晶~-程序员宅基地
- mycat_wrapper-linux-aarch64-64-程序员宅基地
- 支持向量机的核函数选择:影响性能的关键因素-程序员宅基地