”跨域“ 的搜索结果
浏览器同源策略:协议、域名、端口完全一致,则符合同源策略。不符合同源策略,就会产生跨域问题。
查看网络链接部分:m3u8 文件返回 403,应该是服务器端设置了跨域的权限:strict-origin-when-cross-origin 请求 URL: https://.edu_product/65/video/35ceaa.1280.720.m3u8 请求方法: GET 状态代码: 403 远程地址:...
前后端跨域问题解决方案
标签: 前端 spring boot
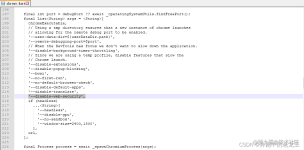
分析: * 表示不管前端代码放在哪个服务器上面都可以来访问egg后端服务器。可以自己写一个服务器,也可以放到别人写好的服务器里面:Apache或者Nginx。...我这里前端代码就放在别人写的服务器上面Apache或者Nginx。...
前端跨域问题解决方法
标签: 前端 javascript ajax
前端跨域问题解决的几种方法的总结,cors资源共享,jsonp格式接口请求,iframe解决跨域,react框架中proxy代理解决,后续会更新vue框架中的解决方法
CORS跨域问题原因和解决方案
标签: java
Spring MVC 解决跨域跨资源共享 (CORS:Cross-Origin Resource Sharing,跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(源,对应**主机,协议和端口**),这样...
谷歌浏览器跨域最全解决方案
标签: 前端 服务器 javascript
之前,我写过一篇文章《前后端分离开发跨域问题总结》主要是通过修改前后端代码(写一些跨域配置)去解决跨域问题,本篇介绍另外一种方式,无需修改代码,也可以在开发中的进行前后端调试。
express、跨域设置
前后端解决跨域五种方案
基于filter实现可以处理filter中的跨域问题,这里原理很简单,需要注意是要设置CorsFilter的优先级:Ordered.HIGHEST_PRECEDENCE(加载到过滤器链最前面!但如果遇到spring boot集成spring security的时候,登录时...
跨源资源共享(,跨源资源共享,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源共享...
在以上代码中,fetch 请求中的 credentials 设置为 include,并且响应头中设置 Access-Control-Allow-Credentials 为 true,就可以实现 Cookie 的跨域访问。对于跨域请求,在客户端需要明确指定携带 Cookie,可以...
跨域解决的三种方法、四种请求方式
标签: ajax
跨域解决的三种方法、四种请求方式
测试接口是否支持跨域
标签: javascript 跨域
跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,或者涉及到两个不同域名的资源之间的交互。由于同源策略(Same Origin Policy)的限制,浏览器不允许跨域请求。同源策略规定,A网页设置的Cookie、LocalStorage...
Vue跨域,nginx跨域,vite跨域
接口的跨域问题 1.解决接口跨域问题的方案主要有两种: ① CORS(主流的解决方案,推荐使用) ② JSONP(有缺陷的解决方案:只支持 GET 请求) 2.使用 cors 中间件解决跨域问题的步骤: cors 是 Express 的...
用nginx解决前端跨域问题
标签: nginx
Vue中如何解决跨域问题
标签: 前端
这里写自定义目录标题Spring处理跨域&跨域配置不生效问题前言一、处理跨域问题1.实现Filter接口的方式(spring/springboot通用)2.springboot的配置二、配置跨域后什么原因会导致配置不生效跨域配置不生效1.过滤...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地