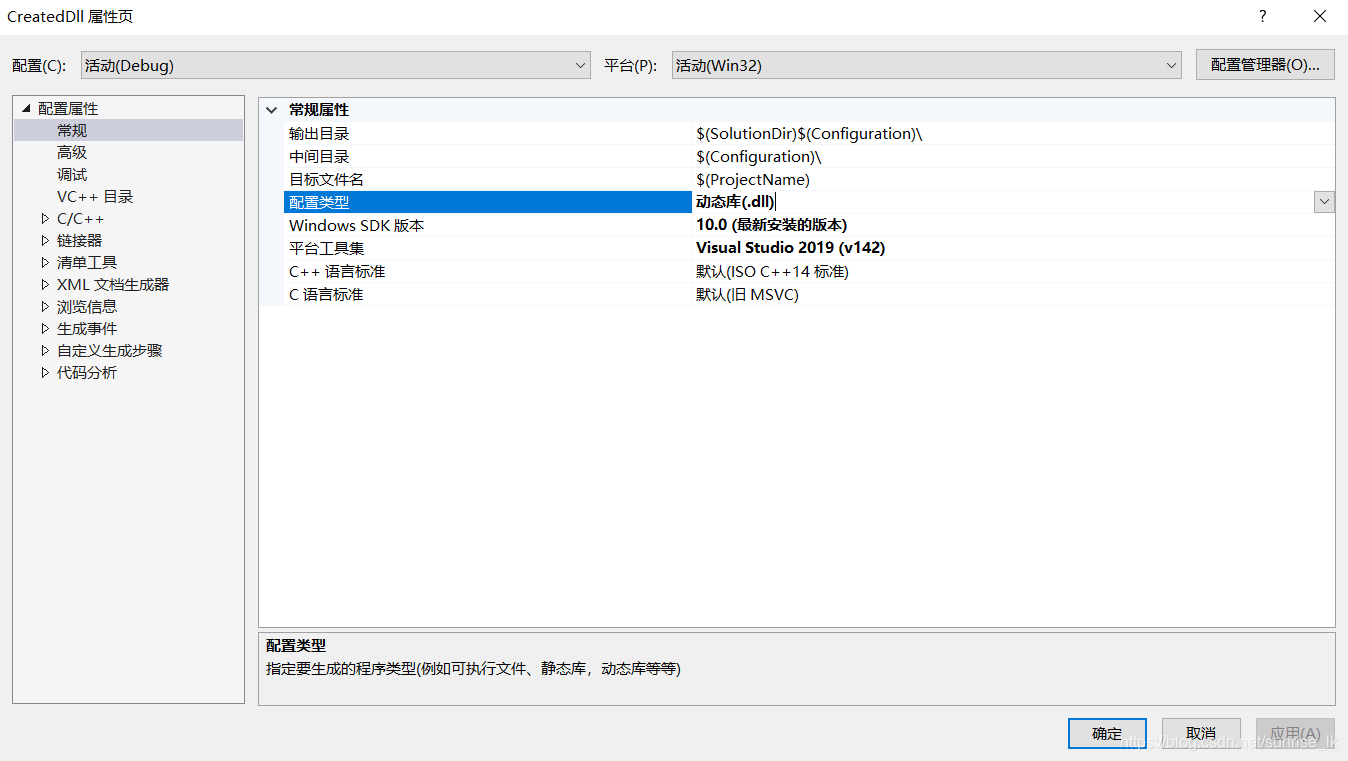
1. 库文件 所谓库文件,读者可以将其等价为压缩包文件,该文件内部通常包含不止一个目标文件(也就是二进制文件)。 值得一提的是,库文件中每个目标文件存储的代码,并非完整的程序,而是一个个实用的功能模块。...
”链接“ 的搜索结果
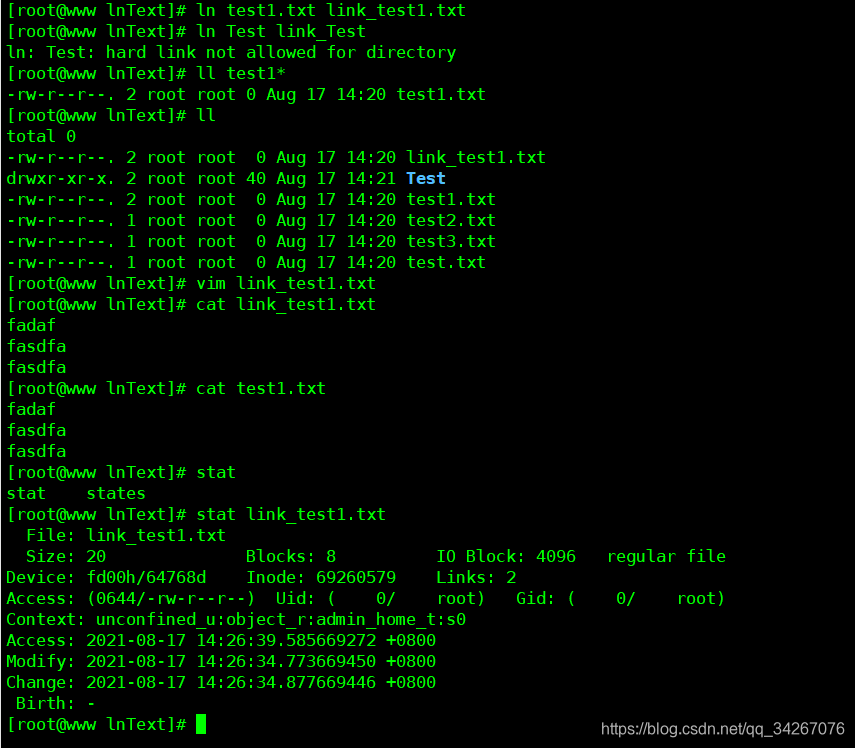
什么是软链接、硬链接 一.软链接 ①软链接的概念: 类同与windos的快捷方式,给文件创建一个快速的访问路径,它依赖于原文件,与普通文件没什么不同,inode 都指向同一个文件在硬盘中的区块。当原文件出现问题后,该...
什么是锚点链接:锚点链接是超链接的一种,形式和超链接有所不同,利用锚点链接主要就是为了在一个页面中更加方便的跳转到某个位置。使用的场景就是在一个过长的页面中方便用户能够跳转到自己想去的相应位置 锚点...
Linux中软链接的使用
1、序Linux具有为一个文件起多个名字的功能,称为链接。被链接的文件可以存放在相同的目录下,但是必须有不同的文件名,而不用在硬盘上为同样的数据重复备份。另外,被链接的文件也可以有相同的文件名,但是存放在...
软链接和硬链接的区别
标签: linux
链接:https://pan.baidu.com/s/1TBoslUTZuR1TSg2oV1AQjg 提取码:r465 kali-linux-2021.6-installer-amd64.iso 链接:https://pan.baidu.com/s/1oIy1Su-NRD4Nd9vSxGJTlg?pwd=6666 提取码:6666 Burpsuite链接:...
大部分链接都被加密压缩过,或者内部做了重定向,多级跳转,想要获取原始链接也很简单,方法如下:将链接放入浏览器搜索框,回车后即可从地址栏中获取原始链接。我搭建了一个链接解析服务,输入任何地址,都可以解析...
不少人问视频号的链接在哪里可以获取,本质的在腾讯微信中目前视频号的链接是无法获取的,但好事多磨今天就分享一个第三方的视频号视频链接地址获取办法,希望对你有所帮助!1:在微信客户端中,我们可以通过搜索或...
本篇文章就详细的为你介绍文字链接代码和图片链接代码。首先,我们要了解HTML的链接代码是什么:HTML的链接代码就是HTML中把一些文字变成超链接的代码。HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有...
场景短链接服务就是将一段长的URL转换为短的URL,比如利用新浪微博的短链接生成器,可将一段长的URL...整个交互流程如下:设计要点短链接生成算法(1)利用放号器,初始值为0,对...
链接的方式可以分为两种,一种是硬链接(Hard Link),另一种是软链接或者也称为符号链接(Symbolic Link)。 一、基本概念 1、硬链接 开始之前,先解释一个概念,叫做索引节点(Inode)。 在Linux的文件系统中,...
本文介绍了编译器链接程序的过程,包括符号解析和重定位。符号解析是为程序使用的符号找到匹配的符号定义,而重定位则是修正外部符号的引用地址和值。静态链接与动态链接相对应,静态链接将不同目标文件的代码整合...
public void Test() throws IOException { HttpURLConnection conn = (HttpURLConnection) new java... .openConnection(); conn.setInstanceFollowRedirects(false); conn.setConnectTimeout(5000); String url .
在远程计算机上使用 SQL Server Management Studio(SSMS)或其他 SQL 客户端工具连接到 SQL Server 实例。在连接对话框中,指定 SQL Server 的 IP ...三、在需要链接其他服务器的数据库中---->SQL语句创建链接服务器。
推荐文章
- Windows系统鼠标右键菜单添加打开cmd终端_we右键进入cmd-程序员宅基地
- python汇编语言还是机器语言_深入理解计算机系统(3.1)------汇编语言和机器语言...-程序员宅基地
- android毕设各种app项目,安卓毕设,android毕设_app毕业设计-程序员宅基地
- Keil侧边工具栏(项目窗口)打开方式_keil侧边栏-程序员宅基地
- 算法学习,转载记录(持续记录)-程序员宅基地
- 局域网探测器_局域网检测-程序员宅基地
- 【C语言基础系列,阿里java面试流程_c语言java面试-程序员宅基地
- Linux技术简历项目经验示例(二)_linux简历工作经验怎么写-程序员宅基地
- 安卓手机软键盘弹出后不响应onKeyDown、onBackPressed方法解决方案-程序员宅基地
- 使用二维数组实现存储学生成绩_c#创建控制台应用程序studentscore,生成学生成绩单——二维数组的使用。-程序员宅基地