1、html中使用meta中跳转,通过meta可以设置跳转时间和页面 2、a标签直接跳转 百度一下 3、通过javascript中实现跳转 // 直接跳转 window.location.href='index.html'; // 定时跳转 setTimeout(...
”页面跳转“ 的搜索结果
博文链接:https://linde13652.iteye.com/blog/163771
if("admin".equals(name)&&"123".equals(pwd)){ 登录成功 跳转到success.jsp ...2、转发:将页面跳转 可以将值传递到下一个界面但是地址栏不发生改变 而是停留在了之前的页面 只能转发到当...
最近在写一个Javaweb的项目,在...方法想实现页面的跳转时,却发现无法实现。在查阅资料之后,我发现了其中的问题,下面是解决办法:(从网上摘录)Ajax只是利用脚本访问对应url获取数据而已,不能做除了获取返回数据...
页面跳转方法:navigateTo navigateTo方法可以用于跳转到应用内的非tabBar页面。页面跳转方法:switchTab switchTab方法可以用于跳转到应用内的tabBar页面,并关闭其他所有非tabBar页面。以上是微信小程序开发中常用...
基于Pyqt5的简单电影搜索工具(避免找电影期间的各种广告,以及各种页面跳转) - 不懂运行,下载完可以私聊问,可远程教学 该资源内项目源码是个人的毕设,代码都测试ok,都是运行成功后才上传资源,答辩评审平均分...
meta>标签是HTML语言中的一个标签,用于描述HTML文档的元数据(metadata)。元数据是关于数据的数据,它提供了关于HTML文档的信息,例如文档...标签通常包含在文档的头部标签内。...常用的编码方式包括UTF-8ISO-8859-1等。...
ASP.NET中页面跳转的方法
服务器怎么设置跳转页面跳转页面 内容精选换一换接入配置完成后,伙伴可以在能力开放页面配置伙伴平台回跳地址,以便于客户在完成订单支付后能返回到伙伴销售平台或者客户支付订单需要充值时能从华为云跳到伙伴销售...
Fragment 的右边有个小圆圈,点击并拖到另一个页面,这样我们就给这个 Fragment 添加了一个跳转行为,也就是 Action。但是可以发现,Activity 的右边是没有这个小圆圈的,所以 Navigation 并不能处理从 Activity ...
日常总结
相信很多人在开发Web程序的时候,对于页面之间的跳转,有很多种方式。本章内容就是简述了我们在开发过程中所能用到的一些跳转方式。
前端页面跳转
标签: 前端 javascript 开发语言
小菜鸟在摸鱼
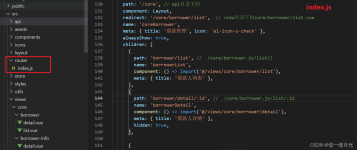
vue项目页面跳转的常用方法
标签: vue
我们先来看看 Navigation 的实现过程。
当用户点击包含正确链接的链接时,浏览器将跳转到目标页面,并滚动到对应的 ID 区域,实现在一个页面中搜索另一个页面的 ID 区域的效果。在 HTML 中,要在一个页面中跳转至另一个页面的区域,可通过设置ID来实现,...
在网页开发中,经常需要通过JS来实现页面跳转。本文将介绍JS跳转页面的几种常用方式。页面跳转是指在网页中从当前页面导航到另一个页面的行为。当用户点击链接、按钮或执行某些操作时,网页会加载新的内容并显示在...
点击注册按钮可以跳转到注册页面: 注册页面做了一点简单的判断: 伪非空验证: 还有伪密码验证: 红字提示存在两秒,两秒后消失,清除密码框内的内容,但是不清除用户名框内的文本。 然后当用户名和密码输入正确...
header函数中Location类型的标头是一种特殊的header调用,常用来实现页面跳转。,则定义了经过多长时间后页面跳转到指定的网址。例如,以下程序meta.php实现在该页面中停留一秒后页面自动跳转到bbs.lampbrother.net...
ViewModel在实际的应用开发中,使用单一的来管理所有页面间的数据传递并不是最佳实践。这种做法可能会导致ViewModel过于臃肿和混乱,特别是在大型应用中,这可能会导致维护困难和扩展问题。理想的做法是使用多个...
JavaScript实现页面跳转
页面跳转的几种方式
标签: html css javascript
此处使用了 jQuery 的 AJAX 方法,但在原生 JavaScript 或其他库(如 Axios、fetch)中也可以类似处理。(注:此处路径需根据实际项目的小程序页面路径填写)
页面跳转,我们一般都通过路由跳转实现,通常情况下可直接使用router-link标签实现页面跳转,但是如果我们想通过点击别的标签实现页面跳转,怎么办呢?这个时候我们就要用到this.$router.push()方法,下面来给大家...
项目遇到一个业务需求是,A页面展示消息列表,然后点击列表中的消息,跳转到B页面,B页面需要展示A页面中对应消息的内容。
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地