现在的前端,出现很多种可以提高开发效率的工具和框架,但是源码却不能直接运行,只有通过转换之后才能正常运行。那么构建就是把源码转化为可以执行的JavaScript、HTML和CSS代码。
”webpack中的图片配置“ 的搜索结果
主要给大家介绍了关于Webpack2中路径配置的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
此节内容我们要对 webpack 的五大基本配置做一些了解。
webpack配置
标签: webpack 前端 javascript
webpack是前端的打包工具打包的工作内容是什么扫描项目,生成整个项目所有模块的依赖关系,根据配置对模块进行合并,生成一个单独的文件。修改html文件,让html文件引用生成后的文件将浏览器无法直接识别的(less、...
webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块 webpack支持AMD和CommonJS,以及其他...
webpack4中需要使用file-loader和url-loader进行处理图片,而webpack5中已经内置该功能,可以直接使用。
Webpack配置
标签: webpack javascript 前端
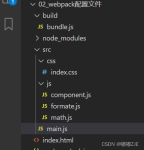
文件结构:最基础版 先安装 npm i webpack webpack-cli --dev。安装好后需要在webpack.config.js文件中配置它。sass和less预处理的loader也可以这样配置。运行命令:npx webpack 进行打包。
webpack5基础配置,欢迎指点
webpack常规说明
在webpack中加载图片时,需要知道图片的大小。在加载图片之前,在src文件夹下创建img文件夹用来存放图片 将图片导入img文件夹下之后,安装url-loader,命令为:npm install --save-dev url-loader,之后在webpack....
webpack的基本配置
标签: webpack
通过 webpack,开发人员可以将应用程序中的所有资源(包括 JavaScript、CSS、图片等)都视为模块,并通过依赖关系将其打包为小的、优化过的资源。3.模式(mode):指定打包的模式,有 development、production 和 ...
生成模式(production mode)是指在开发完成后将代码部署到生产环境中运行的模式,通常需要进行代码压缩、优化、合并,以减少文件大小和请求次数,提高页面加载速度和运行效率。开发模式(development mode)则是指...
webpack是一种前端静态资源打包工具。在webpack看来,前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。...
不足,请补充
webpack5常用配置 电脑中需要安装node环境,可以输入node -v指令查看node版本 npm install init -y,node项目初始化,生成的默认的package.json npm install webpack webpack-cli --save-dev 根目录下创建webpack....
一,如何使用(注意webpack的... 7,url-loader处理图片为base64,使用时图片必须是相对路径否则无效(一般不用) 8,外部外部配置文件(开发依赖),例如:项目用到jQuery(有供应商省略) 9,供应商(提取第三方JS
Babel是一个编译工具**,主要用于在旧浏览器或过时的JavaScript语言版本中转换新的或标准的JavaScript语法和功能。它的主要作用是解决跨浏览器的兼容性问题,让我们能够使用最新的JavaScript特性,而不必担心它们不...
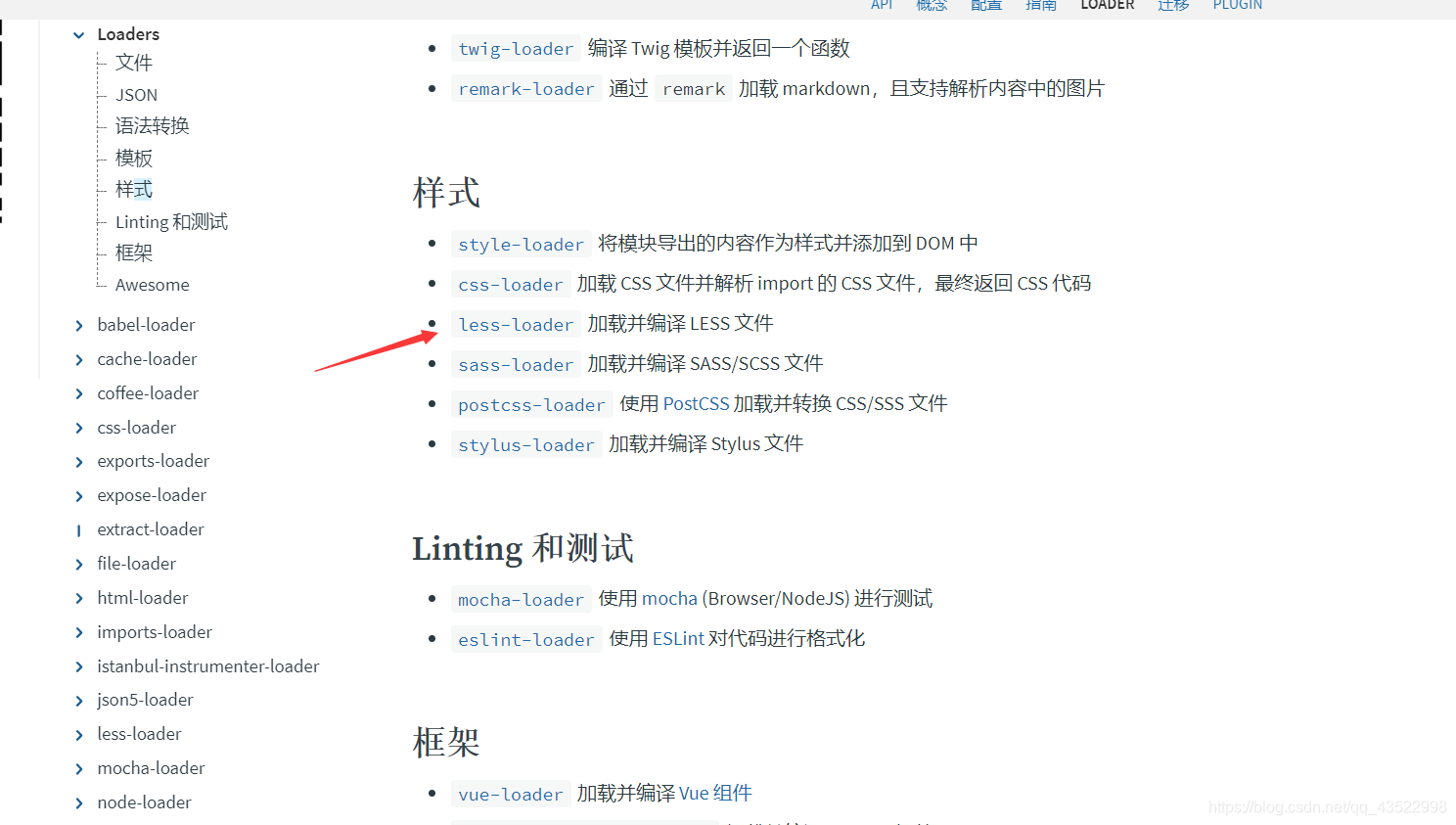
前言:前面我们说了webpack有很多详细的配置以及功能,今天我们就来了解一下webpack中loader和plugins的配置. 一.loader loader 用于对模块的源代码进行转换,loader 可以将文件从不同的语言(如 TypeScript)转换为 ...
在了解如何配置Webpack之前,我们应该先知道Webpack是干什么的,以及我们为什么要配置webpack。首先关于webpack是干什么的webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于...
webpack配置完全指南
标签: webpack
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地